The data table then displays the new lessons page without knowing where the data came from or what triggered its arrival.
Mat table not show data.
Mat table ngif datasource length 0 table datasource datasource matsort ng container matcolumndef tache mat header cell.
Now that you ve created a form to submit data to the back end.
For me it s about sorting sorting table does not occur changes in the mat.
Because we have created another module in our angular app we need to import the material module file inside the owner module ts file.
I m using angular 6.
Right now we can dedicate our work to fetch some data from the database and show them in the material table component.
Let s see how to fetch data from the api back end and display it.
Create mat table data for display.
Adding the array of employee s names and their favorite colors as well.
This tutorial is about angular 5 data table here we will be creating a single page angular application from cli command and then integrate material with it and create a sample data table using mattablemodule and mat table directive the data table will support pagination sorting filtering and row selection provided by matpaginator and matsort in matpaginatormodule and matsortmodule.
We ll also see how to use a material data table to display data and the material dialog component to display contact details.
This tutorial works with angular 6 7 8 9.
Since the table optimizes for performance it will not automatically check for changes to the data array.
The mat table data table component has subscribed to the connect observable and retrieves the new lessons page.
Using material table to display data.
You can simply use the ngif directive to check if datasource is not empty.
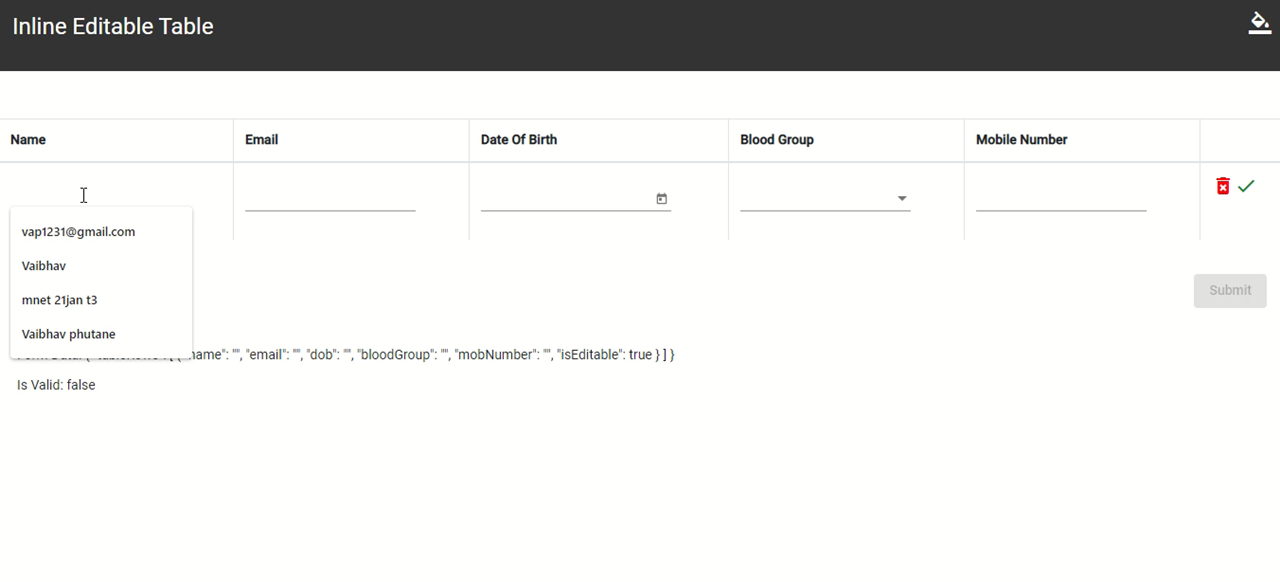
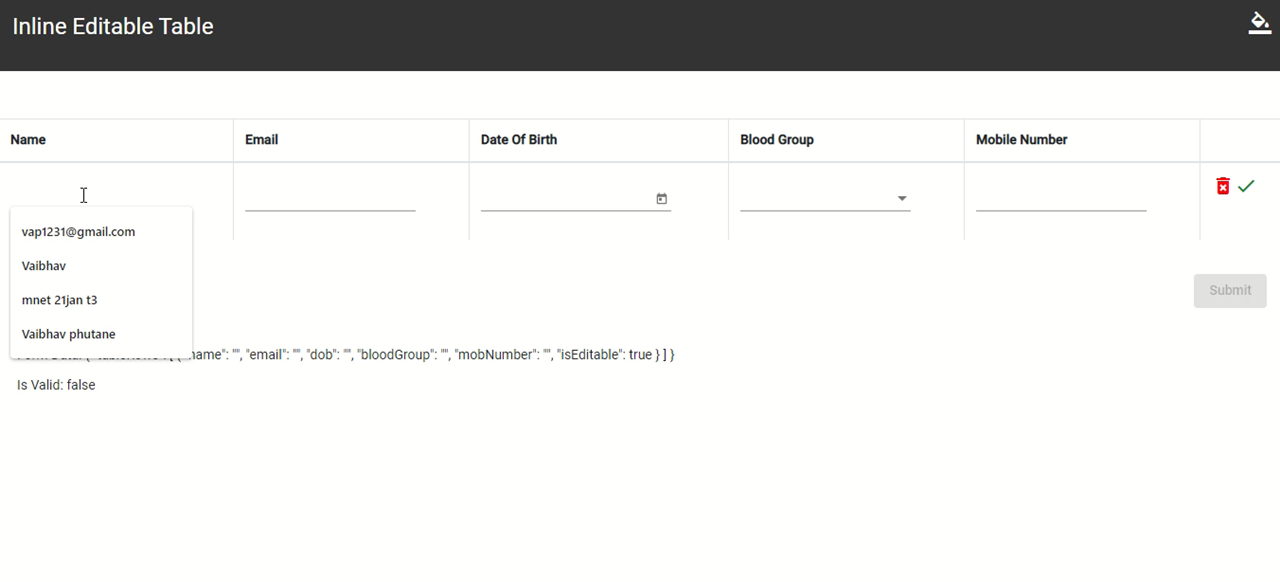
I want to use a mat table to display the name of an option and it s corresponding given value for the user to change.
Since the options may need to have their values set by different means such as a slide toggle or a mat selection i have to write this down without a datasource or at least as far as i could find one can not use prewritten html tags in the typescript file.
My simple task is to add the text typed in an input box to the mat table but it didn t work as expected.
To display data in our mat table let s first create our sample data interface and populate the data.
Angular material mat table is not showing updated data from data source.
Active 5 months ago.
Viewed 21k times 7.
I am going to create an interface employeedata having the following properties.
Ask question asked 2 years 3 months ago.
I purpose this answer since it s the only topic that i find by searching google.
With angular material 10 if you want to show a message when not data matches the filter you can use the matnodatarow directive.