Mat sort header is the selector of matsortheader directive that applies sorting behavior and styles.
Mat sort header default text.
Introduction of the angular material series.
The source code is available at github angular material table source code we are going to divide this post into several sections.
Mat cell having object key of data passed as variable in matcelldef.
Override this method to create a custom header.
After that add matsort directive on mat table wrapper then mat sort header on every column where you want sorting functionality.
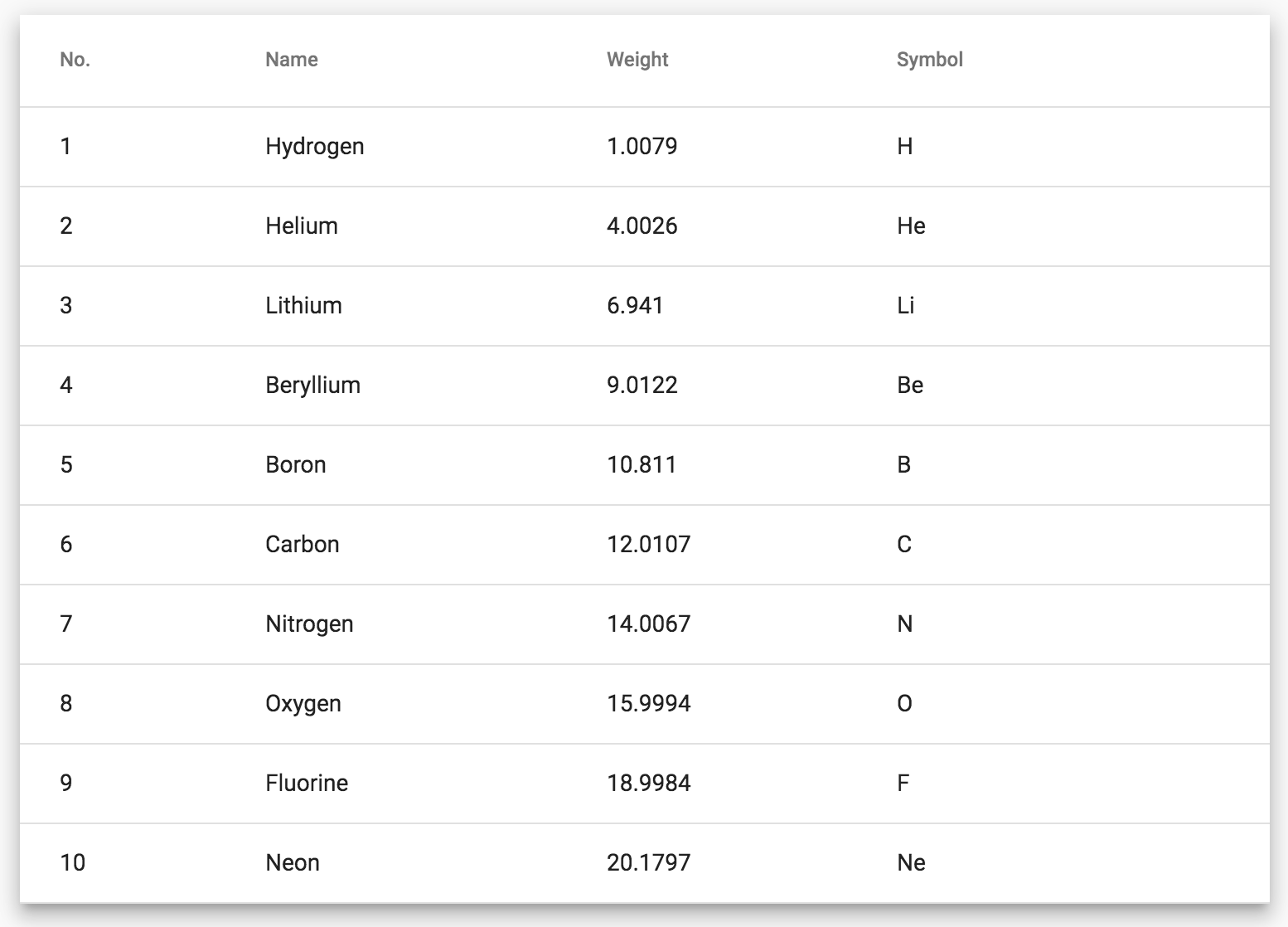
Sorting by signal name in descending order is indicated with a downward arrow next to the column header name.
Inside the ng container we have defined mat header cell for displaying the id header and bind the data using row id to mat cell of our template.
Mat sort header background color.
Following is the content of the modified module descriptor app module ts.
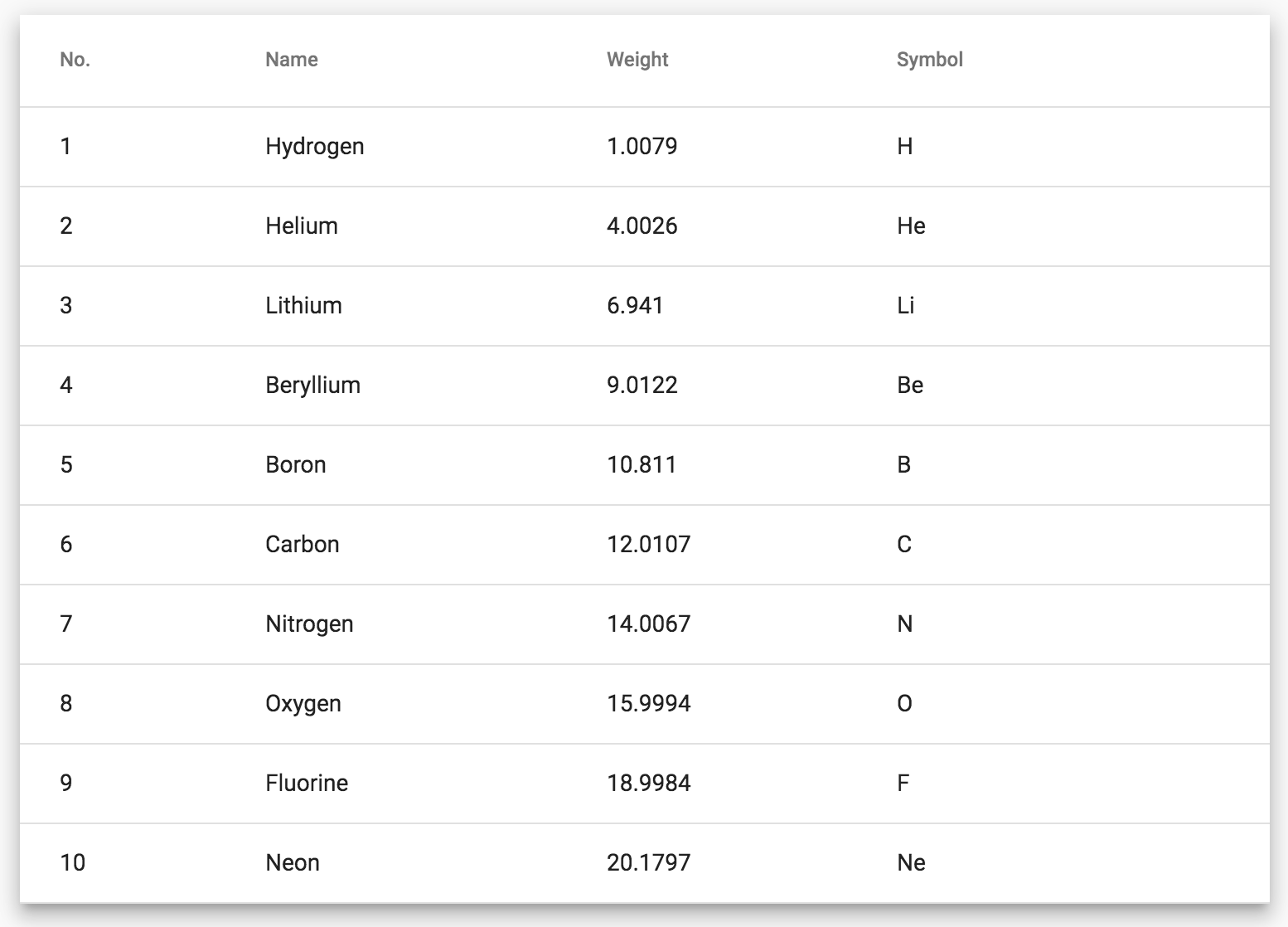
Each column should have a unique column name and it will contain the contents of its header and row cells.
Matsort is the selector of matsort directive that manages the sort state and provide default sort parameters.
It allows clicking header element to change sorting and displays arrow for sort direction.
In this chapter we will showcase the configuration required to show a sort header using angular material.
Arrow indicating current sort direction must be displayed.
The overriding implementation must support all states of the object including scalar nonscalar empty and deleted if obj is an instance of a handle class.
To help users sort information column can be displayed sorting by default.
Now we need to assign matsort to our.
The mat sort header and matsort an angular directives are used to add sorting capability to a table header.
To indicate which column is sorted by default place a downward or upward arrow icon next to the column header s name.
The angular material data table header s font style and text alignment is set using the following css class as listed follows.
S getheader obj returns the text used as the header when displaying obj this method is called once for the entire object array.
For the complete navigation and all the basic instructions of the angular material series check out.