Backed by open source code material streamlines collaboration between designers and developers and helps teams quickly build beautiful products.
Mat icon button link.
1 100 react material icons ready to use from the official website.
To style an icon button as an icon button toggle add both icons as child elements and place the mdc icon button icon on.
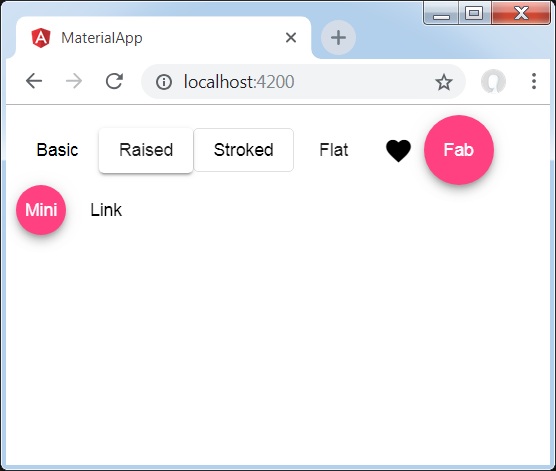
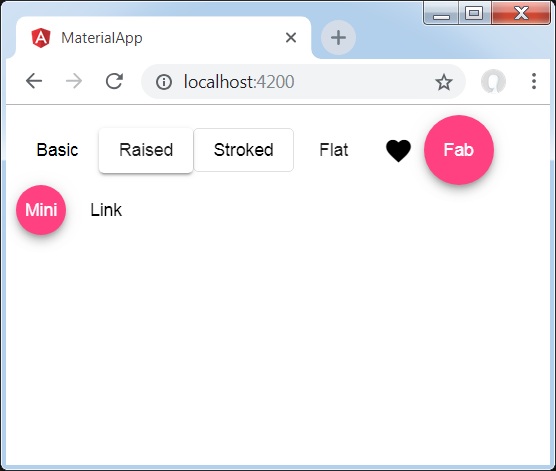
The mat button an angular directive is used to create a button with material styling and animations.
Material is an adaptable system of guidelines components and tools that support the best practices of user interface design.
Mat icon selector is used to display material icons in angular we have around 900 angular material icons to show the below mat icon list icons we need to load material icons css provided by google mat icon is part of angular material module called maticonmodule we can use font ligature as an icon by putting the ligature text in mat icon component.
The mdc icon button can be used with both button and a tags.
Ui component infrastructure and material design components for mobile and desktop angular web applications.
Follow the following steps to update the angular application we created in angular 6 project setup chapter.
With font awesome icons and link in a new window target defined touch app internal link in a new window target defined touch app.
Icons are appropriate for buttons that allow a user to take actions or make a selection such as adding or removing a star to an item.
Buttons are placed anywhere in webpage and also places.
Ie11 will not center the icon properly if there is a newline or space after the material icon text.
There are 7 types of buttons mentioned on angular material design official website.
The primary button type is raised button type provided by angular material design when we talk about high click through rate ctr then there is no best option available option then the raised button in material design.
The following npm package material ui icons includes the 1 100 official material icons converted to svgicon components.
The icon button can be used to toggle between an on and off icon.