Mat progress bar value 40 mat progress bar let s move one step further and understand how to create a horizontal progress bar in an angular app using material design ui component.
Mat horizontal stepper example.
The mat stepper an angular directive is used to create a wizard like work flow steps.
Create horizontal progress bar.
By default a user can step next without completing the details in the current step but we can set a linear property of on mat horizontal stepper and mat vertical stepper to true so that user must complete the current step to navigate to next.
Follow the following steps to update the angular application we created in angular 6 project setup chapter.
Mat horizontal stepper selector can be used to create a horizontal stepper and mat vertical stepper can be used to create a vertical stepper.
Unfortunately one of the best material design front end frameworks we have today materilizecss doesn t have an implemented stepper so i decided to create one.
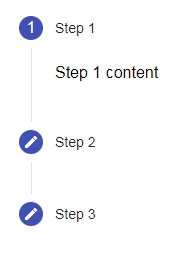
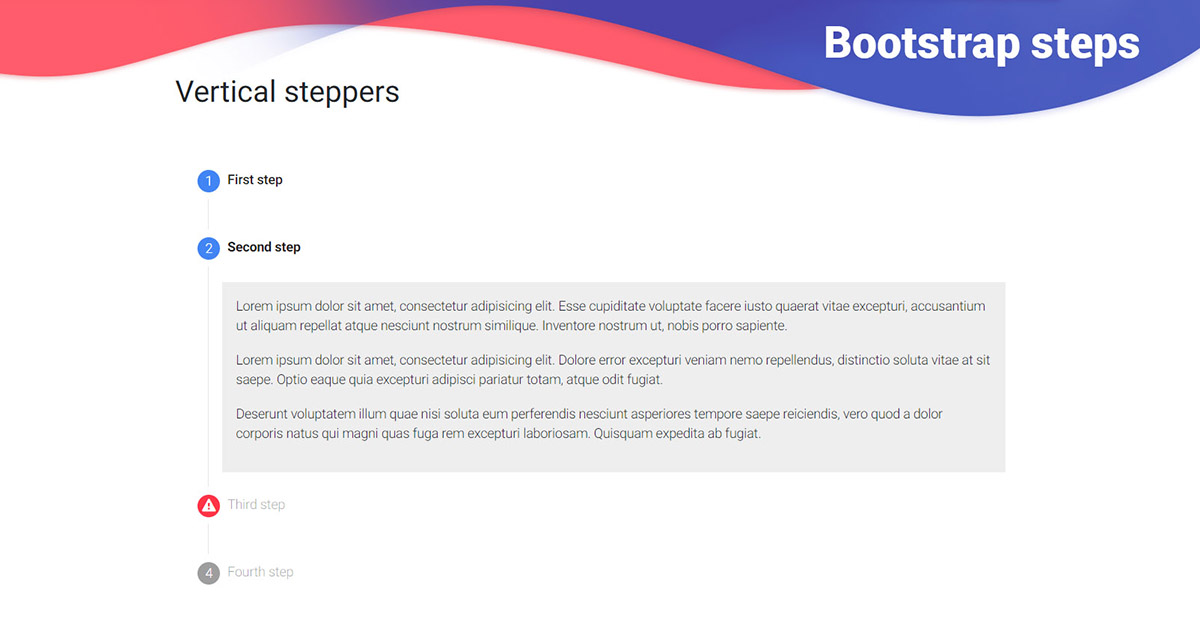
I would like to show you angular material vertical stepper example.
It makes forms simplier and a lot of other stuffs.
This article will give you simple example of angular material horizontal stepper example.
Angular stepper example with fixed custom steps editable values numerical keypad integration.
If you want to see example of angular 9 8 material mat vertical stepper then you are a right place.
Stepcontrol property can be used to check the validity of the current step.
A stepper is a fundamental part of material design guidelines.
In this chapter we will showcase the configuration required to draw a stepper control using angular material.
Angular material provides a wide range of web components which are very easy to implement and use in angular applications for creating forms steps menu etc.
Angular material stepper example angular 9 8 material.
For each mat step the stepcontrol attribute can be set to the top level abstractcontrol that is used to check the validity of the step.
This article will give you simple example of angular 9 8 material mat horizontal stepper.
Mat step components need to be placed inside either one of the two stepper components.
The linear attribute can be set on mat horizontal stepper and mat vertical stepper to create a linear stepper that requires the user to complete previous steps before proceeding to following steps.
Step by step explain angular 9 material stepper example.